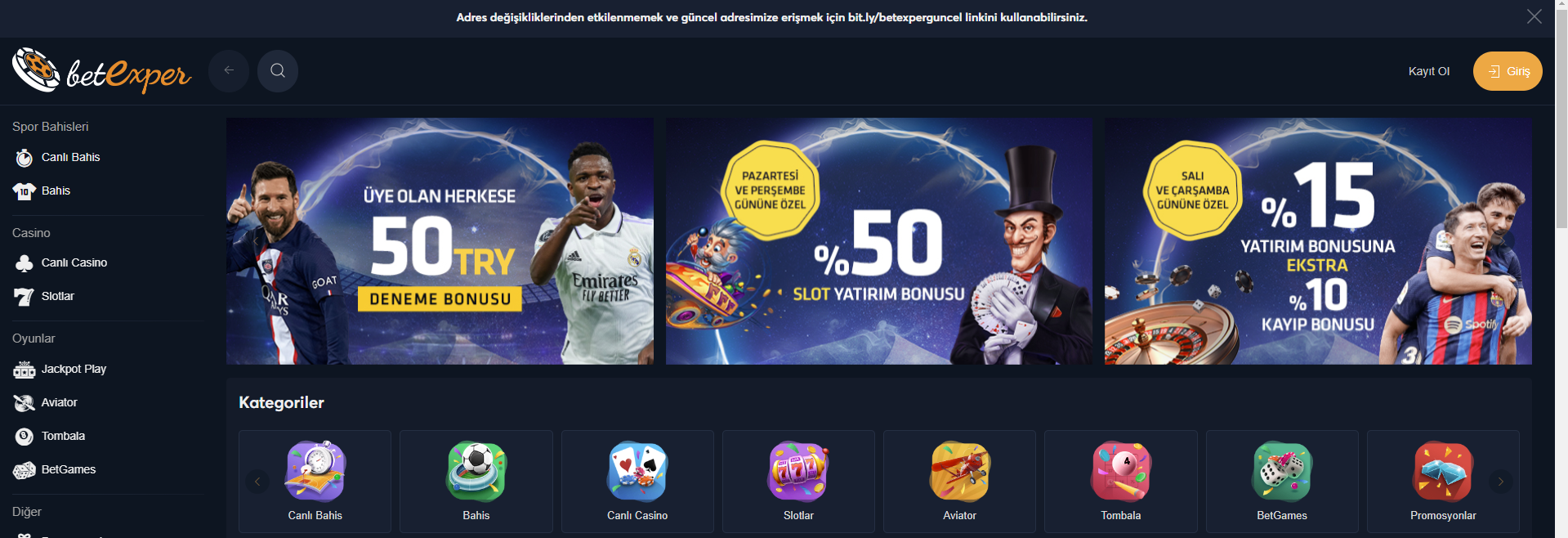
Web dünyasında başarılı bir varlık sürdürmek için etkileyici ve kullanıcı dostu bir tasarım şart. Betexper site tasarımı, bu bağlamda estetik ve işlevselliği bir arada sunarak ziyaretçilerin deneyimini artırma potansiyeline sahiptir. Kaliteli bir tasarım, kullanıcıların siteye tekrar geri dönmesini sağlamanın yanı sıra, markanın güvenilirliğini de yükseltir. İyi bir deneyim, başarılı bir dönüşüm idamesinin temel taşıdır.
Ana Noktalar
- Tasarımın estetiği, kullanıcıların dikkatini çekmek için kritik bir rol oynar.
- Fonksiyonellik, kullanıcı deneyimini iyileştirerek etkileşimi artırır.
- Responsive tasarım, farklı cihazlarda sorunsuz bir deneyim sunar.

Hedef Kitle Analizi: Betexper Tasarımında Kullanıcı İhtiyaçlarını Anlamak
Modern dijital dünyada, kullanıcı deneyimini merkezine alan bir tasarım yaklaşımı, başarılı bir ürünün anahtarıdır. Özellikle bet sektörü gibi rekabetçi alanlarda, kullanıcı ihtiyaçlarını anlamak ve bu doğrultuda tasarım yapmak, şirketlerin varlıklarını sürdürebilmeleri için büyük bir gerekliliktir. Peki, Betexper bu süreci nasıl yönetiyor? İşte burada Hedef Kitle Analizi devreye giriyor.
Kullanıcı İhtiyaçlarını Belirlemek
Kullanıcıların platformu kullanma motivasyonlarını anlamak, etkili bir analiz sürecinin ilk adımıdır. Betexper’in tasarımı, kullanıcıların beklentilerine uygun olarak şekillendirilmelidir. Bunun için bazı temel sorular sormamız gerekiyor:
- Kullanıcılar ne tür içeriklere ilgi duyuyor? – Oyun seçenekleri, kampanya detayları veya canlı bahis olanakları gibi unsurlar.
- Hangi özellikler kullanıcılar için en önemli? – Hızlı erişim, güvenilirlik veya müşteri destek kalitesi gibi faktörler.
- Kullanıcıların aktif olduğu zaman dilimleri nelerdir? – Kullanıcıların ne zaman çevrimiçi olduğunu bilmek, tasarım stratejilerini yönlendirebilir.
Bunların yanı sıra, kullanıcı geri bildirimleri ve analiz raporları, betexper aracılığıyla toplanarak analiz edilmeli ve sürekli güncellenmelidir. Ancak bu tür analizlerin dikkatlice yapılması, sağlıklı bir veri elde edilmesine yardımcı olurken, bunun yanı sıra kafa karışıklığı yaratabilecek verilerin de ortaya çıkmasına neden olabilir. Yani, kullanıcıların bazen ne istediklerini bilmemeleri gibi durumlarla karşılaşabiliriz.
Veri Analizi ve Uygulama
Hedef kitle analizi sonrasında, belirlenen kullanıcı ihtiyaçları üzerinden bir tasarım prototipi oluşturulmalıdır. Bu tasarım, kullanıcı dostu bir arayüz sunmalı ve etkileşimi artırmalıdır. Tasarım sürecinde aşağıdaki unsurlara dikkat edilmelidir:
- Görsel Tasarım – Estetik bir görünüm, kullanıcıların dikkatini çeker ve platforma bağlılıklarını artırır.
- Hızlı Erişim – Bilgilerin ve işlevlerin kolayca ulaşılabilir olması, kullanıcı deneyimini büyük ölçüde iyileştirir.
- Esneklik – Kullanıcı ihtiyaçlarına göre tasarımda esneklik sağlamak, değişen ihtiyaçlara hızlı yanıt verme şansı tanır.
Sonuç olarak, betexper platformunun, hedef kitleyi ve onların ihtiyaçlarını anlamak için Hedef Kitle Analizi’ne büyük önem vermesi gerekmektedir. Bu analizler, sadece mevcut kullanıcıları anlamakla kalmayıp, potansiyel kullanıcıların da beklentilerini karşılamak için kritik bir rol oynamaktadır. Gelişen teknoloji ve kullanıcı alışkanlıkları ışığında, sürekli güncellenen bir hizmet anlayışı, Betexper’in sektördeki yerini güçlendirecektir.

Estetik ve İşlevsellik: Etkileyici Bir Betexper Arayüzü Oluşturmanın Yolları
Günümüzde kullanıcı deneyimi, bir arayüzün tasarımında en önemli unsurlardan biri haline geldi. Estetik ve işlevsellik, bir arayüzün başarılı olup olmadığını belirleyen iki temel bileşen olarak öne çıkıyor. Şimdi, etkileyici bir Betexper arayüzü oluşturmanın yollarını birlikte keşfedelim.
1. Kullanıcı Odaklı Tasarım
Başarılı bir arayüz oluşturmanın ilk adımı, kullanıcıyı anlamaktan geçiyor. Kullanıcıların ihtiyaçlarını, beklentilerini ve alışkanlıklarını dikkate almak, arayüz tasarımının temelini oluşturur. Kullanıcılar, kolay erişim ve sezgisel bir yapı ister. Özellikle, farklı kullanıcı gruplarına hitap etmek için taşınabilirlik ve erişilebilirlik kriterlerine uygun bir tasarım şarttır.
2. Renk ve Tipografi Seçimi
Renkler, bir arayüzün duygusal etkisini belirleyen önemli unsurlardır. Doğru renk paleti, kullanıcıların ilgisini çekerken, göz yormadan uzun süre ekran başında kalmalarını sağlar. Estetik açıdan çekici bir arayüz tasarımı için uyumlu renkler kombinlenmelidir. Ayrıca, tipografi de kullanıcı deneyimini etkileyen bir diğer faktördür. Okunabilir, modern ve uyumlu fontlar kullanmak, arayüzü daha kullanıcı dostu hale getirir.
3. Basitlik ve Anlaşılırlık
Bazen karmaşıklıklar, kullanıcıların arayüzle etkileşimini zorlaştırır. Dolayısıyla, işlevsellik ön planda tutulmalıdır. Kullanıcıya basit ve anlaşılır bir deneyim sunmak esastır. Gereksiz karmaşadan kaçınmak, kullanıcıların hedefe daha hızlı ulaşmasına yardımcı olur. Yalnızca gerekli olan bilgileri sunarak dikkat dağıtıcı unsurları minimizasyonuna gayret edelim.
4. Etkileşimli Öğeler
Etkileyici bir arayüz, kullanıcıyla etkileşimde bulunma imkanı sunar. Kullanıcıların geri bildirim yapmasına, etkileşimde bulunmasına ve içerik ile alakalı ters bağlantılar kurmasına olanak sağlamak önemlidir. Etkileşimli öğeler, kullanıcıların daha fazla katılım göstermesine ve arayüzü keşfetmesine yardımcı olur.
5. Mobil Uyumluluk
Günümüz kullanıcıları, farklı cihazlar üzerinde arayüzlere erişim sağlıyor. Bu nedenle, mobil uyumluluk kritik bir madde olarak ön planda duruyor. Responsive tasarım, her cihazda kullanıcı deneyimini optimize eder. Yine de, farklı ekran boyutlarına göre esnek ve dinamik bir yapı oluşturmak, kullanıcıların yararına olur.
| Temel Unsurlar | Açıklama |
|---|---|
| Estetik | Göz alıcı ve modern tasarım öğeleri kullanma. |
| İşlevsellik | Kullanım kolaylığı ve erişilebilirlik sağlama. |
| Etkileşim | Kullanıcı geri bildirimine dayalı dinamik öğeler. |
Sonuç olarak, etkileyici bir Betexper arayüzü oluşturmak, estetik ve işlevsellik dengesiyle mümkündür. Dikkate alınması gereken bu unsurlar, kullanıcıların daha keyifli ve etkileşimli bir deneyim yaşamasını sağlar. Unutmayın, her kullanıcı farklıdır; bu nedenle, tasarımınızı sürekli olarak geliştirmek esastır.

Mobil Uyumluluk: Betexper Site Tasarımında Mobil Deneyimi Ön Plana Çıkarma
Günümüzde dijital dünyada mobil uyumluluk, her türlü web sitesi için kritik bir öneme sahip. Kullanıcıların büyük bir bölümü, içeriklere cep telefonları veya tabletleri aracılığıyla ulaşıyor. Bu durum, web tasarımcılarının çalışmalarında mobil deneyimi ön plana çıkarmasını zorunlu hale getiriyor. Betexper olarak, bu konuda geliştirdiğimiz mobil uyumluluk stratejileri, kullanıcılarımızın deneyimini iyileştirmek ve onların ihtiyaçlarına daha iyi yanıt vermek adına tasarlandı.
Mobil Uyumluluğun Önemi
Bugün, cinsine pahasını ödenmez cihazların sayısı, bilgisayar kullanımlarını geride bırakmış durumda. İnsanlar, hızlı bilgiye erişim isteğiyle akıllı telefonlarını tercih ediyor. Sonuçta, bir web sitesinin mobil uyumlu olup olmaması, kullanıcıların sitede kalma süresini etkileyen önemli bir faktör. Eğer mobil uyumluluk sağlanmazsa, kullanıcıların siteden hemen çıkma olasılığı oldukça artar. Betexper’in tasarımında bu hususu göz önünde bulundurmak, kullanıcı sadakatini artırmanın yanı sıra, arama motorlarında da daha iyi sıralamalar elde etmemizi sağlıyor.
Betexper’da Mobil Tasarımın Uygulamaları
Betexper, mobil uyumluluk çabalarını somutlaştırmak için birkaç temel strateji geliştirmiştir. Öncelikle, mobil uyumlu bir tasarım anlayışı benimsiyoruz. Bu, tüm ekran boyutlarına otomatik olarak uyum sağlayabilen bir yapı anlamına geliyor. Göz yormayan ve kullanıcı dostu bir arayüz, ziyaretçilerin siteyle etkileşimini artırarak onları daha fazla içerik tüketmeye yönlendirir.
Bir diğer önemli unsur ise yükleme hızıdır. Mobil kullanıcıların sabrı her zaman sınırlıdır. Bu yüzden Betexper’in mobil ara yüzü, içeriklerin hızlı bir şekilde yüklenmesine olanak tanıyor. Kullanıcılar bir sayfayı açtıklarında dakikalarca beklemek istemez. Bu, mobil deneyimin kalitesini belirleyen en kritik etkenlerden biri. Betexper, hızlı ve akıcı bir deneyim sunarak kullanıcıların beklentilerini karşılamaya çalışıyor.
Sonuç ve Gelecek Vizyonu
Sonuç olarak, mobil uyumluluk, sadece bir tercih değil, aynı zamanda bir gereklilik haline gelmiştir. Betexper’in kullanıcı deneyimi odaklı yaklaşımı, mobil uyumluluğun önemini kavrayarak, sürekli olarak gelişmeyi hedefliyor. Her geçen gün artan mobil kullanıcı sayısıyla birlikte, bu deneyimi sürekli daha iyi hale getirmek için çaba göstermeye devam edeceğiz. İçeriğimizde bahsettiğimiz mobil uyumluluk prensipleriyle, her bir ziyaretçimizin tatmin edici bir deneyim yaşamasına katkıda bulunmak en büyük hedefimiz.
Sonuç
Sonuç olarak, Betexper site tasarımı, kullanıcı deneyimini ön planda tutarak dikkat çekici bir şekilde geliştirilmiştir. Kullanıcıların ihtiyaçlarına yönelik sunduğu kolaylıklarla beraber, estetik ve işlevselliği bir araya getirmesi onu farklı kılar. Bunun yanı sıra, site tasarımındaki yenilikçi yaklaşımlar, kullanıcıların site içinde rahatça gezinmesini sağlar. Herkesin erişebileceği bir platform oluşturulması, yalnızca görsel değil, aynı zamanda işlevsel bir deneyim sunar. Böylece, Betexper, hem yeni başlayanlar hem de deneyimli kullanıcılar için tercih edilen bir adres hâline gelir. Tasarımın bu dengeyi sağlaması, onun kalitesini ve değerini artırır. Sonuç olarak, Betexper ile kullanıcılar, hem eğlenceli hem de keyifli bir deneyim yaşarken, site tasarımının sunduğu tüm olanaklardan faydalanmanın tadını çıkarır.
Sıkça Sorulan Sorular
Betexper sitesinin tasarımında hangi unsurlar dikkate alınmalıdır?
Betexper sitesinin tasarımında kullanıcı deneyimi, estetik öğeler, mobil uyumluluk, hızlı yüklenme süreleri ve kullanıcı arayüzünün sezgisel olması gibi unsurlar dikkate alınmalıdır.
Betexper sitesinin kullanıcı dostu olmasını nasıl sağlayabilirim?
Kullanıcı dostu bir Betexper sitesi için gezinmenin kolay olması, açık ve net bilgi akışı sağlanması, kullanıcı geri bildirimlerinin değerlendirilmesi ve tasarımın sade tutulması önemlidir.
Betexper sitesi tasarımında hangi renk paletleri tercih edilmelidir?
Betexper sitesi tasarımında genellikle güvenilirlik ve profesyonellik hissi veren mavi, yeşil ve beyaz tonları tercih edilmektedir. Ayrıca, dikkat çekici unsurlar için kontrast renkler kullanılabilir.